By Prajna Shetty, SDE at Yahoo Developer Network
This post is a follow up on our previous blog post. In this blog post, we explain how you can distribute content from your app to Tumblr in the form of Tumblr posts. Tumblr users can like and reblog the post and click to view and discover content in your app. If the user does not have your app, Tumblr will enable them to download it. You can then utilize Flurry Analytics to understand user’s engagement with the Tumblr post, such as likes and reblogs.
Refer to our previous blog for steps on how to build the Nearby Photo Discovery Android Application and initialize it with Flurry Analytics. This blog will focus on how you can enable Tumblr In-App Sharing for this app using Flurry.
Download code for this tutorial

Enable Tumblr In-App Sharing
Adding support for Tumblr Sharing in your app is fairly simple.
-
First log into Flurry, navigate to YourApplication > Manage. Select App Info. In the Application Info panel, click Enable content sharing.
-
Generate your Tumblr API key and secret. To get this API key, first register your app. Follow instructions here.
-
Tumblr Sharing requires the FlurryAds jar (FlurryAds_x.y.z.jar) which is part of the Flurry SDK. Add this jar to your project’s libs folder.
-
Add the FlurryShareActivity in your AndroidManifest.xml file.
<activity android:name="com.flurry.android.FlurryShareActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
-
Set the Tumblr Consumer API Key and Secret in PhotoDetailActivity.java.
TumblrShare.setOAuthConfig(TUMBLR_API_KEY, TUMBLR_API_SECRET)
-
Now display the Tumblr Button/ImageView on your PhotoDetailActivity screen.
tumblrIcon = (ImageView)findViewById(R.id.tumblr_icon); Bitmap tumblrButtonImg = TumblrShare.getTumblrImage(); tumblrIcon.setImageBitmap(tumblrButtonImg);
-
Add a click listener for the Tumblr Button/ImageView. Below is the code snippet to send a PhotoPost and a TextPost. For a PhotoPost, a photo url is mandatory.
tumblrIcon.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (photo.getPhotoUrl() != null) { PhotoPost postImage = new PhotoPost(photo.getPhotoUrl()); postImage.setCaption(photo.getTitle()); postImage.setAndroidDeeplink("http://www.yahoo.com"); postImage.setIOSDeepLink("http://www.yahoo.com"); postImage.setWebLink("http://www.yahoo.com"); postImage.setPostListener(postListener); TumblrShare.post(PhotoDetailActivity.this, postImage); } else { TextPost postText = new TextPost(photo.getTitle()); postText.setTitle(photo.getTitle()); postText.setAndroidDeeplink("http://www.yahoo.com"); postText.setIOSDeepLink("http://www.yahoo.com"); postText.setWebLink("http://www.yahoo.com"); postText.setPostListener(postListener); TumblrShare.post(PhotoDetailActivity.this, postText); } } });
-
You can also set up Post Listeners in your code.
PostListener postListener = new PostListener() { @Override public void onPostSuccess(Long postId) { Log.i("PostListener", "onPostSuccess" + postId); displayAlert("Post success", "Post Id: " + postId); } @Override public void onPostFailure(String errorMessage) { Log.i("PostListener", "onPostFailure" + errorMessage); displayAlert("Post failure", errorMessage); } };
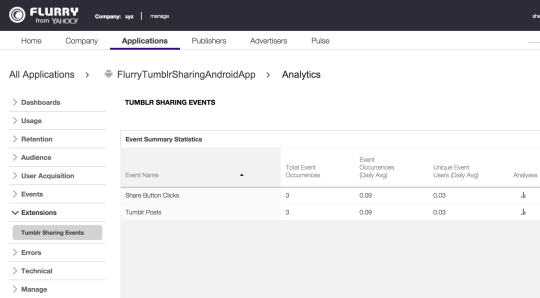
You can view metrics related to Tumblr Sharing in your app, on the Flurry dashboard.

If you would like to know more about using Flurry Analytics in your app, check out Flurry Documentation here.